Thinking about software development as a creative career can be something hard to visualize, especially when talking about a field that requires technical knowledge. However, with the major advances in technology and companies looking for ways to generate a higher engagement with their customers, the development of creative websites has increased over the years, which has led to the surge of a new kind of job: Creative Developers.
Table of Contents
What is a Creative Developer?
Creative developers create visual and interactive digital experiences using web-related technologies to develop highly engaging and/or storytelling web interfaces or applications. Creative developers have the ability to generate artistic and unique experiences by leveraging the power of running code behind the scenes.
Another good way to think about what a creative developer does is by thinking about the process of creating a website. The creation of a website typically involves at least two phases: the design and the development. Hence, there is a designer and a developer. Creative developers are seen as a mix of designers and developers, getting both skills together to generate compelling user experiences for their clients.
Salary
Creative developers typically work as freelancers or for agencies and their salaries can range between $61,193 to $80,089 per year at the moment of writing this article. However, it is possible to find salaries for creative developers starting as low as $24,000 and as high as $172,500.
According to ZipRecruiter, the average pay range for a Creative Developer varies greatly (by as much as $40,500), which suggests there may be many opportunities for advancement and increased pay based on skill level, location, and years of experience.
What Technologies Do Creative Developers Use?
Depending on the job and the company working for, creative developers’ technology skills required for the job may vary. However, it is common for creative developers to use the following technologies: HTML, CSS, and JavaScript.
HTML stands for HyperText Markup Language and it allows defining the structure of a website. For example, this web page is made out of a header, navigation bar, an article, a side widget area, a footer, paragraphs, images, links, etc. The syntax of a simple website could look like this:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>HTML is often used with other technologies such as CSS and JavaScript. CSS stands for Cascade Style Sheet and it is in charge of styling an HTML document. For example, if we want to style the previous HTML example with a black background with a white text, the CSS for it could look like the following:
body {
background-color: black;
}
h1, p {
color: white;
}The result should look like the following:

Remember, this is an example. Don’t be deceived by how much more a creative could be capable of. A good example of this is the website of Star Atlas. I encourage you to check it out.
Finally but not least we have JavaScript. JavaScript is the only programming language when compared to HTML and CSS. It is used to bring life the HTML and CSS, make a website dynamic, or add additional functionality. JavaScript is known as the programming language used for the web. However, it is possible to develop other kinds of backend software solutions.
As previously mentioned, there can be other technologies required for the job. This could be a specific JavaScript framework such as Angular, React, or Vue, etc., or a completely different programming language such as PHP and WordPress or another CMS if the client or agency uses it.
Creative developers might require to have knowledge of CSS preprocessors like SASS or LESS. CSS preprocessors allow you to write CSS with a unique syntax. Another way to think about CSS preprocessors is of CSS with superpowers as they have features that are not available when using CSS that enhance the readability and maintainability of the CSS.
Also, creative developers may require to be familiarized with interface design tools such as Figma, Sketch, or Adobe XD to develop all kinds of graphic design work from prototyping designs, wireframing applications, and websites.
If the job requires 2D/3D rendering and animation to bring a more realistic and engaging experience to users, creative developers will need to be good at using WebGL or Web Graphics Library.
Examples of Creative Development
Creative developers are characterized by their Innovative designs and innovative development to impress users. Here is a list of the examples of creative development you can check out on the web:
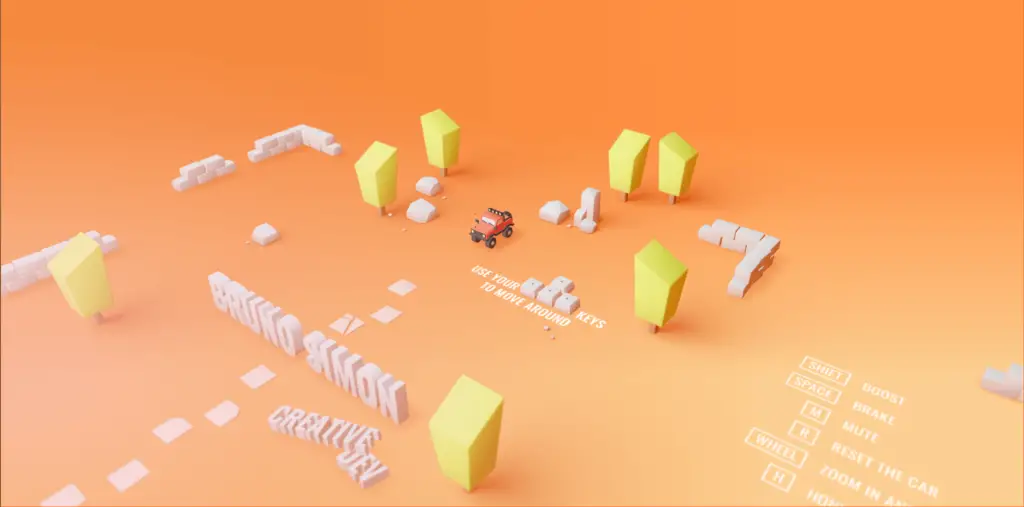
Bruno Simon’s Portfolio

Checkout Bruno Simon’s Portfolio.
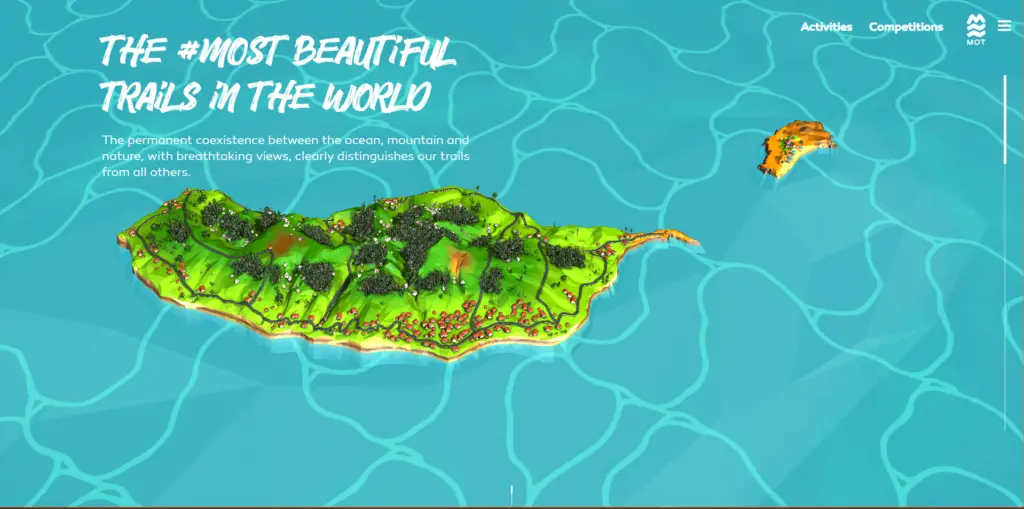
Madeira Ocean Trails

Checkout Madeira Ocean Trails.
GUCCI Flora Gorgeous Gardenia

Checkout GUCCI Flora Gorgeous Gardenia.
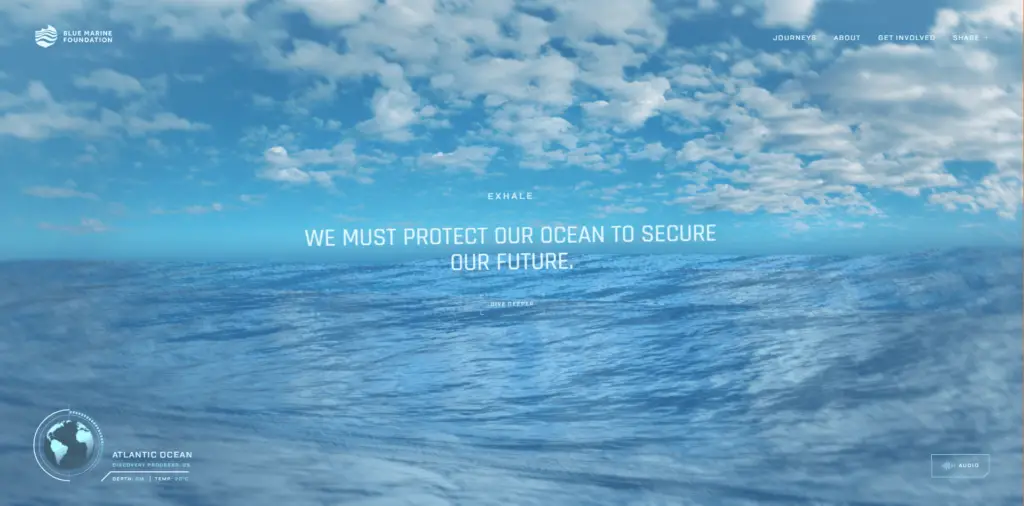
The Sea We Breathe – Blue Marine Foundation

Checkout The Sea We Breathe’s.
Creative Crew

DNA Capital

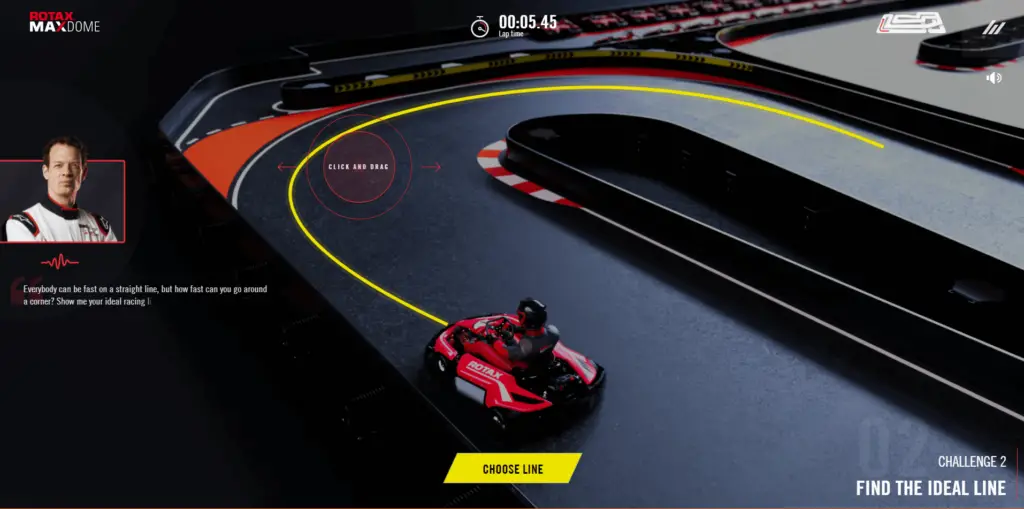
Rotax Max Dome

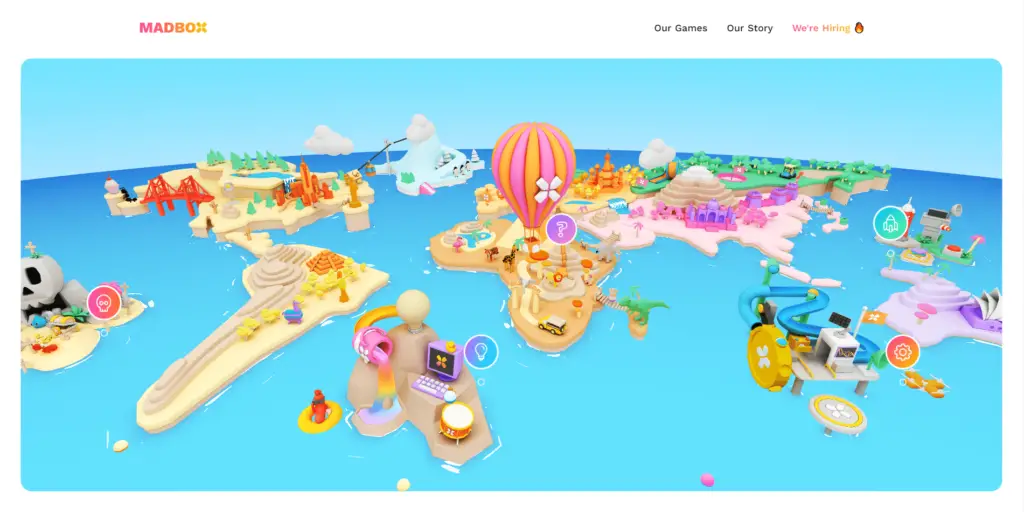
Madbox

If you are interested in checking out more of the kind of work creative developers aim to do, feel free to check out Awwwards or Hoverstat.es.
Creative Developer VS Front-End Developer
There is often confusion between what a creative developer and a front-end developer do. Front-end developers are responsible for implementing visual and interactive elements that users engage when users navigate their browsers.
Similar to technologies used by creative developers, front-end developers use HTML, CSS, and JavaScript. However, they are often required to use one JavaScript framework like React or Angular.
So far, everything seems to be the same. What is the difference between these two positions?
In theory, they are the same. Creative developers are front-end developers.
Media arts, filming, and advertising industries have come up with the term creative developer, creative programmer, or creative coder as a way to designate developers specializing in creating animated experiences and visual pieces with interactive experiences adding music, text, or any other artforms with code.
One key aspect that differentiates creative developers from front-end developers is the emphasis on taking a more artistic approach by delivering unexpected elements with the ability to break the seriousness of a site as part of the user experience.
Did you like this article?
Share your thoughts by replying on Twitter of Become A Better Programmer or to personal my account.

