TypeScript has become popular in the industry as it looks to fix or reduce a common problem found in JavaScript projects, which is the lack of type definition. Ideally, you would want to define a unique type for each variable. However, it is clear that sometimes we look to keep some of the flexibility JavaScript offers. Luckily for JavaScript developers, TypeScript offers alternatives to make your code flexible or strict when it comes to the type definition.
TypeScript allows you to define multiple types. The terminology for this is union types and it allows you to define a variable as a string, or a number, or an array, or an object, etc. We can create union types by using the pipe symbol (|) between each type.
let random: string | number | Date | Blob; Table of Contents
Defining Specific Values as Types
In our previous example, the variable random can store a string, a number, a Date, or a Blob object. You can also define a specific string value as a union type. One good example is in the case you have a variable called carStyles , and you only want to get car styles as values such as Sedan, SUV, Truck, etc.
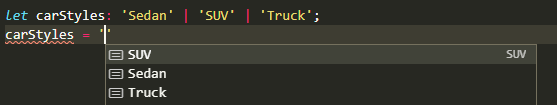
let carStyles: 'Sedan' | 'SUV' | 'Truck';At first, you might think you could add a string. However, attempting to assign a string a value different from the type options defined to the carStyle will lead to an error similar to the following:
error TS2322: Type '"a"' is not assignable to type '"Sedan" | "SUV" | "Truck"'
Nowadays, IDEs are powerful enough to make the development experience smooth. For those who like using Visual Studio Code, if you attempt to assign a value to the carStyles variable, the IDE will display a dropdown with a list of valid options.

In this case, I used only strings as types. However, you could define any kind of type such as a random number or a date.
let random: 'foo' | 2 | 'bar' | 5 | Date[] ;Should I Use Union Types?
As previously mentioned, TypeScript includes union types as a way to give you the flexibility you need to handle different logical scenarios. For example, if you are storing CSS property values such as opacity or margin, you will see you could get values as a string or as a number. In the case of margin you could get different values such as "25px", "10em", or 8, and all of them are still valid values.
However, many developers use union types as a quick fix to enable multiple value types in variables or objects where there should be a specific value type. The poor use of union types can lead to going back to JavaScript bad practices of “save anything no matter the type” practice and create a mess on your code quickly.
More TypeScript Tips!
There is a list of TypeScript tips you might be interested in checking out
- TypeScript | The Unknown Type Guide
- TypeScript | Organizing and Storing Types and Interfaces
- TypeScript | Double Question Marks (??) – What it Means
- TypeScript | Objects with Unknown Keys and Known Values
- TypeScript | Declare an Empty Object for a Typed Variable
- TypeScript | Union Types vs Enums
- TypeScript | Convert Enums to Arrays
Did you like this TypeScript tip?
Share your thoughts by replying on Twitter of Become A Better Programmer or to personal my Twitter account.