Whether it is your first time learning a programming language, or you are trying to expand your skillset, Rust is a low-level programming language with plenty of benefits such as providing fast and high performance, making concurrent programming easier, facilitating maintainability with Rust’s static typing, among many others.
After learning the benefits of Rust, developers coming from different programming languages such as C#, JavaScript, TypeScript, etc, who want to learn Rust might find some complexity in adapting to the Rust syntaxes. To help this adaptation process, it is important to adjust your development setup to make the transition to Rust smoother, especially for those who use VS Code as their IDE of choice. In this article, I’m going to share some VS Code extensions that you should consider trying if you are new to Rust.
Table of Contents
Rust-analyzer
Most likely, when you start getting your feet wet on Rust, the first thing you might do is to quickly search extensions using the word “Rust” so your VS Code can support it. The first result you probably came across with Rust official extension. While the initial experience was overall good, I quickly came across one issue with the official extension: Not able to go to definition.
This was disappointing especially when trying to dig in the code and wanting to learn the definition of macros and attributes in Rust. Fortunately, there is another extension called rust-analyzer which among many other features, it allows to go to definition, a feature I expected to work out of the box with the official extension, but didn’t.

Using rust-analyzer may cause conflicts with the official Rust extension. Hence, if you initially installed the official extension, it is recommended to disable it when using rust-analyzer.
Rust-analyzer offers features such as:
- Auto Imports
- Code Completion
- Go to Definition
- Go to Implementation
- Semantic syntax highlighting
- Types and Documentation on hover
And many more features, which you can find in their manual covering most of the official extension’s features
At the moment of this writing, the official programming language has more downloads than rust-analyzer.

However, rust-analyzer has better ratings and better reviews which speaks itself in case you are not sure of trying it out.

Better TOML
If you are coming from JavaScript or TypeScript, most likely you are familiarized with a package.json file. Cargo.toml files are the package.json files in the world of Rust.
In case you don’t know, Cargo is Rust’s build system and package manager. This allows developers to download dependencies, build your code, version libraries, set package specifications, and much more.
Unfortunately, VS Code doesn’t support .toml files. Hence, whenever you open a .toml file such as Cargo.toml, you will see all text in the same color.

To solve this problem, install Better TOML VS Code extension.

Now, if you go back and check your .toml files, you will have syntax highlighting.

CodeLLDB
One of the first things I typically do after trying a new programming language is to setup my IDE to enable debugging. While you can log messages using console.log for JavaScript developers, or using the printl macro for Rust developers, it is simply not the best way to debug your code.
To debug Rust code, install CodeLLDB VS Code extension.

CodeLLDB offers among typical debugging features, the following options such as:
- Conditional breakpoints, function breakpoints, logpoints
- Hardware data access breakpoints (watchpoints)
- Launch debuggee in integrated or external terminal
- Disassembly view with instruction-level stepping
- Workspace-level defaults for launch configurations
- Remote debugging
Feel free to check out their manual for more information about the features.
Crates
As previously mentioned, Cargo is the package manager of Rust and you can check the dependencies of a library inside the Cargo.toml file. However, there is a common problem not just in Rust, but in several programming languages: detecting outdated packages.

Sometimes it is ok to have outdated dependencies. However, whenever there are vulnerabilities from those dependencies, it is always good to know when a new version is released that often fixes the problms.
To help detect outdated dependencies, it is recommended to install crates VS Code extension.

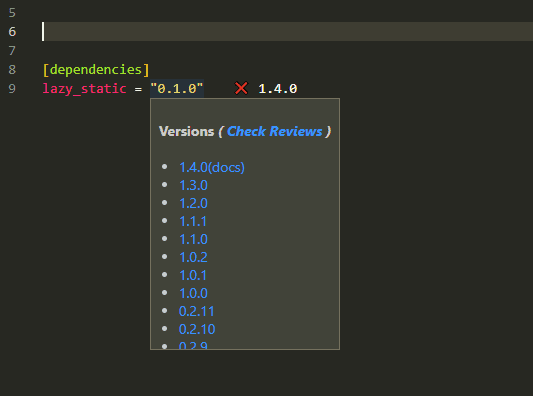
This will show all the versions of the dependencies shown in the Cargo.toml file whenever you hover over the version of each dependency. Also, it will show with a checkmark or an x icon whether you have the latest version of the package.

Crates also has an option to update all dependencies in the Cargo.toml file.
Note: At the moment of writing this article, crates only works with dependencies from crates.io.
Error Lens
Working with new programming languages can be frustrating whenever there are errors that can not be easily detected. Error Lens VS Code extension is an excellent tool that helps you highlight errors, warnings and show other kinds of language diagnostics as soon as you make a change in the code.

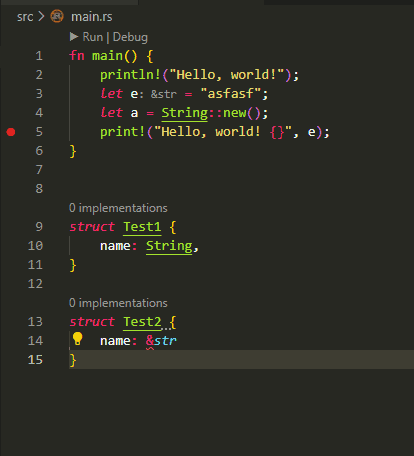
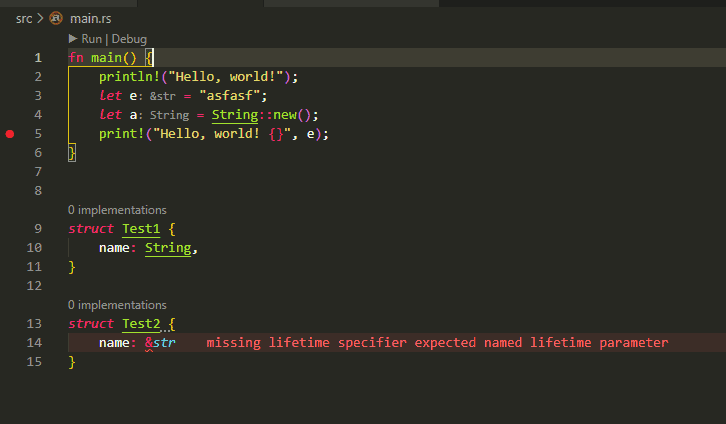
To show you the kind of highlighting we are talking about when using Error Lens, look at the following image of a snippet of code in VS Code. Notice how I have an error in line 14, as I cannot use & when defining a struct.

Now, look at the highlighted error shown when using Error Lens.

It is very noticeable, and it will almost certainly catch your attention to fix the error right away.
If you are the kind of developer who doesn’t like to have too many highlights on the screen, using Error Lens might not be the best option for you. However, I consider it an invaluable help for programming learning new programming languages who want to worry more about getting the code to work, rather than figuring out what is wrong with syntax errors often caused by the unfamiliarity of the programming language.
Conclusion
Learning a low-level programming language such as Rust can be complex in itself. However, there are many tools available to make the learning process much smoother. Those who enjoy using Visual Studio Code as their IDE of choice can install extensions such as rust-analyzer, Better TOML, CodeLLDB, Crates, and Error Lens to not only setup their Rust local development, but also facilitate learning Rust.
Did you like this article?
Share your thoughts by replying on Twitter of Become A Better Programmer or to personal my Twitter account.

