In Javascript, most users are well familiar with the single exclamation mark (“!”) symbol (the logical “not” operator) used to reverse a boolean value. For example, !true will return false and !false will return true. Now, you must have come across the double exclamation mark !! symbols in your coding journey. Some developers call them “the double bang,” or “double shots.” What exactly is the function of double exclamation marks and how do you use them in your Javascript code?
The double bang or exclamation marks (!!) is not a Javascript operator. It’s a double ! logic “not” operator which converts a value to a boolean and then returns the opposite of the resulting boolean value.
To have a better understanding of the double bang, this post will first give you a detailed guide on truthy and falsy values and the logical “not” operator in Javascript, before diving into the double bang.
Table of Contents
Javascript Boolean Values
The Javascript language has a unique way of associating every value with a boolean – true or false value. For example, an empty string like let str = " " is regarded as false while a number greater than zero like const num = 9 is regarded as true. Truthy Values are values that return an associated boolean value of True while Falsy values are values that return an associated boolean value of False.
Let’s look at some of the truthy and falsy values in Javascript.
Falsy Values in Javascript
All values in Javascript are considered “Truthy values” unless they are defined as Falsy values. Below is a list of all falsy values in Javascript.
False
Zero of Number type: 0 and also -0, 0.0, and hex form 0x0
" ", or ' ', or ` `: Any string with a length zero(0)
Zero of BigInt type: 0n and 0x0n
Null
Undefined
NaNTruthy Values in Javascript
Some of the values considered as “Truthy values” include:
An empty Object: {}
An empty Array: []
Non-empty string: "Javascript"
A value greater than Zero : 3.14 or 10
Date: new Date();Now that you have a good understanding of Truthy and Falsy values, let’s see how they come into play when performing boolean operations.
Boolean Operations in Javascript
There are operations in Javascript that tend to use the associated boolean value (true/false) instead of the value itself. For example, conditional statements such as the “if statement” or the “ternary operator” will check the associated boolean value instead of the value itself when checking for a particular condition.
Let’s have a look at the two variables below.
const str = "Javascript"
const num = 0Here, we have both a Truthy and a Falsy value. When used in a conditional statement, const str = "Javascript" Is regarded as a Truthy value since it’s not an empty string, while const num = 0 is regarded as a Falsy value since zero (0) is a Falsy value in Javascript.
if (str){
console.log("Hello Block One")
}
//Returns: Hello Block One
if (num){
console.log("Hello Block Two")
}
//This statement will NOT execute
str ? console.log("Condition is True") : console.log("Condition is False")
//Returns: Condition is TrueLet’s have a look at the code above. The first block of the “if statement” is executed because the condition is evaluated as True. However, the second block of the “if statement” didn’t execute since the condition was evaluated as False. In the last line where we used a ternary operator, it returned the first statement “Condition is True” because the condition was evaluated as True.
Now, using the same piece of code above, let’s look at the single bang (!) or the logical “not” operator.
The Logical “Not” Operator (Single Exclamation Mark or Single Bang – ! )
The logical “not” operator or commonly referred to as the ‘single bang’ reverses the associated boolean value of a variable.
!true //Returns: False
!false //Returns: TrueIn the previous section, we saw that const str = "Javascript" returned a Truthy value. By putting an exclamation sign in front of the !str variable, we will now get a Falsy value. Similarly, when we place an exclamation sign in front of the !num variable, we get a Truthy value.
Take a look at the code below.
if (!str){
console.log("Hello Block One")
}
//This block will NOT execute as the condition evaluates to False
if (!num){
console.log("Hello Block Two")
}
// Hello Block Two - This block executed because the condition evaluates to TrueFrom the explanation above, we can conclude that the logical “not” operator has two main functions.
- It checks for the associated boolean value of a variable.
- It returns the opposite of the “associated boolean value.”
Now that you have a good understanding of Truthy-Falsy values and the logical not operator, let’s look at the ‘double bang’ or the double exclamation marks in Javascript.
Double Exclamation Marks (Double Bang – !! )
In the previous section, we have seen that by using a single exclamation mark on a variable, we will get the opposite of its associated boolean value. What would happen if we instead used two exclamation marks?
Well, a pretty interesting logic will come into play.
- The first exclamation mark will cast the value of the variable to a boolean and then return the opposite of its associated boolean value.
- The second exclamation mark will return the opposite of the returned boolean value.
Let’s look at the code below to have a better understanding.
const marks = 13
console.log(!marks) //Returns False
console.log(!!marks) // Returns TrueFrom the results above, we see that the double bang first gets the opposite of the associated boolean value a variable and then returns the opposite of that.
Let’s look at more examples.
!!false //Returns FALSE
!!true //Returns TRUE
!!0 //Returns FALSE - zero is a falsy value
!!1 //Returns TRUE - a number greater than 0 is a truthy value
!!"" //Returns FALSE - an empty string is falsy value
!!undefined //Returns FALSE - undefined is falsy value
!!null //Returns FALSE - null is a falsy value
!!{} // Returns TRUE an empty object is a truthy value
!![] // Returns TRUE an empty array is a truthy value
const points = 40
!!points // Returns TRUE
const city = “ “
!!city Returns FALSEWhy double exclamation marks?
Up to this point, I believe you have one main question about the double bang. Let’s use the line of code below as an example.
const schoolName = " ";Question: If schoolName is an empty string, that means, it’s already falsy value? So, what is the point of adding the double bang operator ( !!schoolName) if it will return a False when it was already False from the beginning?
To understand this, you need to know that “Truthy-Falsy” and “True-False” are not technically the same thing in Javascript.
Answer: An empty string, is a falsy value in Javascript. When used in a conditional ‘if statement,’ it will evaluate to “false” but it’s still an empty string. By using double exclamation, we cast/ convert the value of the variable to a boolean value – in this case, “False.” Therefore, when used in a conditional statement, it will be the literal value of false, rather than an empty string. In short, the double bang is used to cast a variable to be explicitly boolean.
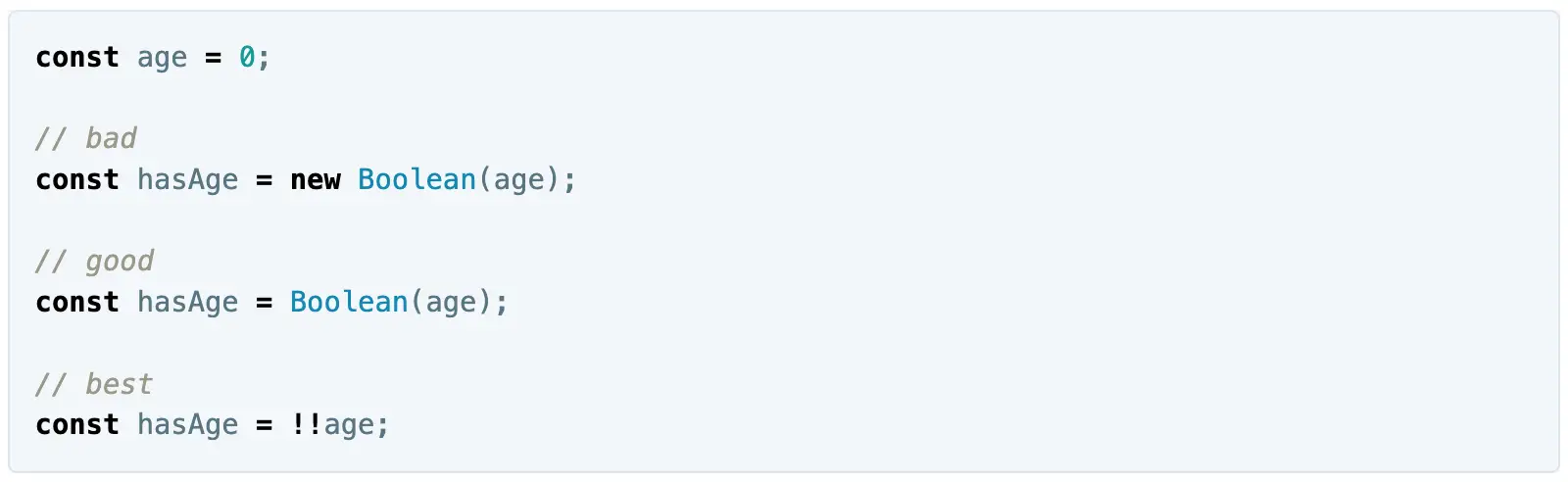
Another reason why we use the double exclamation is that, according to the Airbnb Javascript documentation, the double bang is one of the best methods of casting a variable to a boolean. As per the documentation, there are three main ways that you can cast a variable to a boolean with a rating of bad -> good -> best. The use of double exclamation marks is regarded as the best method of casting a value to boolean.
The image below shows the piece of code as written in the documentation.

Real World Application of the Double Exclamation Marks !!
Let’s say we are developing a web application that fetches user details (e.g username) from a database and stores this value as a boolean. We would use the logic below.
const name = getUserName(userID);
const userName = !!name;
//If the userID exists in Database, this value will return TrueHere, the userName variable stores the boolean value of the name variable which is either True or False.
Conclusion
This post has given you a comprehensive guide about the Truthy and Falsy values, the logical “not” operator, and the double exclamation marks in Javascript. The double exclamation marks or double bang return a value’s truthy value. Therefore, a Truthy value will cast to a boolean True while a Falsy value will cast to a boolean False.
Was this article helpful? Do you have any comments or suggestions?
Let us know by replying on Twitter of Become A Better Programmer or to my personal Twitter account.