For those who have worked with JavaScript for a while, you will understand there are certain behaviors about the language that makes it seem it works in a certain way, when in reality it doesn’t, such as using == and === equals to check for equality between two different values.
Against what many think, JavaScript object keys cannot be Number, Boolean, Null, or Undefined type values. Object keys can only be strings, and even though a developer can use other data types to set an object key, JavaScript automatically converts keys to a string value.
As good engineers, developers, programmers, or enthusiasts, you should strive to not naively believe this, but instead, test the language. That’s why I validate my point by running a series of quick experiments with JavaScript
Table of Contents
Experimenting Object Keys in JavaScript
Based on my definition, I shouldn’t be able to define a key using a data type different from strings. Let’s go ahead and try creating the following object :
var test = { 1: 'Number One' };
If you tried the following, you noticed you didn’t get any errors. In fact, if you use your favorite browser’s developer tools and try running your experiments there, it will give you the initial impression you can add numbers for an object key.

Accessing Values Using the Square Brackets Property Accessor
Depending on the way you decide to access the object’s numeric key-value, you will find success.
console.log(test[1]); // it displays "Number One"
Understanding Why
Don’t let the programming language fool you. There are other ways to access property values in JavaScript:
Accessing Values Using Dot Property Accessor or Assigning Values Using Object Destructuring
Try using the Dot property accessor and Object Destructuring to log the 1 property of our test object.
// Attempt using the Dot property accessor
console.log(test.1); // it will fail
// First attempt using object destructuring
var { 1 } = test; // it will fail as 1 it is not a correct identifier
// Second attempt using object destructuring
var { 1 : number } = test; // it will succeed
console.log(number); // it displays "Number One"
Aha! We are getting some errors using Dot property accessor and Object Destructuring (unless you define a proper identifier name when destructuring the object).
Why Did it Work Using Square Brackets Property Accessor?
Here is the thing, JavaScript parses the key used inside when using the square brackets property accessor. Having said this, in our example:
console.log(test[1]); // it displays "Number One"
Looks in reality more like the following behind the scenes:
console.log(test['1']); // it also displays "Number One"
In this case, we know any value within double or single quotes is a string.
Other Cases Causing Confusion
Let’s not forget other object types in JavaScript such as Boolean, Null, and Undefined. This will be a little tricky to identify as these are special keywords in the programming language.
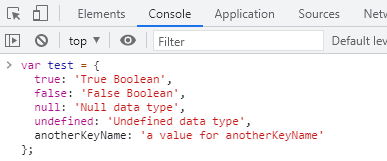
var test = {
true: 'True Boolean',
false: 'False Boolean',
null: 'Null data type',
undefined: 'Undefined data type'
};
// it will succeed displaying all the object properties when using
// square brackets or Dot property acccessors
console.log(test[true]);
console.log(test.true);
console.log(test[false]);
console.log(test.false);
console.log(test[null]);
console.log(test.null);
console.log(test[undefined]);
console.log(test.undefined);
In this case, we didn’t see any errors when we were using a numeric property key when using the Dot property accessor. However, you should remember true, false, null, and undefined are valid identifiers, even though they are special keywords in JavaScript. Special keywords oftentimes are displayed with a different color in your IDE and even in the console of the developer tools of some browsers like in the example below.

Conclusion
JavaScript offers multiple ways to access object properties which can lead to misleading interpretations with regard to how the language works, like assigning keys to an object. The best way to prove things work in one way or another is by experimenting with the programming language in itself.